最近在阅读RN的文档,但有一点深感遗憾的是——官方对绝大多数RN组件没有用Gif图或者静态图的方式呈现给大家。
所以我通过百度查询,一个一个的查到了这些RN组件的UI表现图,下面呈现给大家
阅前必读
首先表示抱歉,我没有注明每幅图片的url来源,这是有原因的,因为当前有很多人的博客转载他人的博客却没有注明出处,如果我莽撞地写上我找到该图片的url地址,那么可能反而会损害原作者本人,如果您看到这篇文章中使用了您的图片,还请您通过评论或者私信告诉我,我将会将您的原创地址添加到图片之后。当然图片的使用权利在原作者本人,我悉听尊便。
其他注意点⚠️
1.没有UI表现,纯功能性或者功能性为主的组件下面自然没有列出样式图比如imgaPickerIOS,PushNotificationIOS, Dimensions,PixelRatio,Animated,CameraRoll,clipBoard,webView,backHandler,PermissionsAndroid,同时非常常用的基础组件和交互组件也没有加上去,因为他们在官网上都有
2.其中有部分样式是在默认样式基础上经过修饰的,同时不能确定这是否是RN最新版本的呈现方式,但是万变不离其宗,一般来说形态不会发生很大的变化
和
和一般化用途的ScrollView不同,下面的列表组件只会渲染当前屏幕可见的元素,这样有利于显示大量的数据。

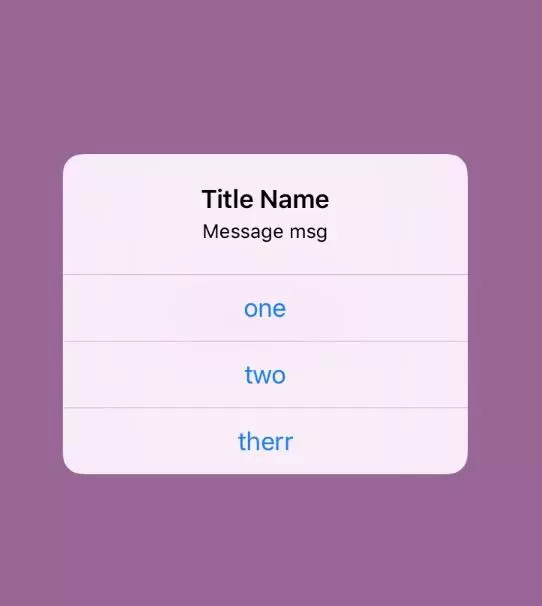
从设备底部弹出一个显示一个ActionSheet弹出框选项菜单或分享菜单。

弹出一个提示对话框,还可以带有输入框。

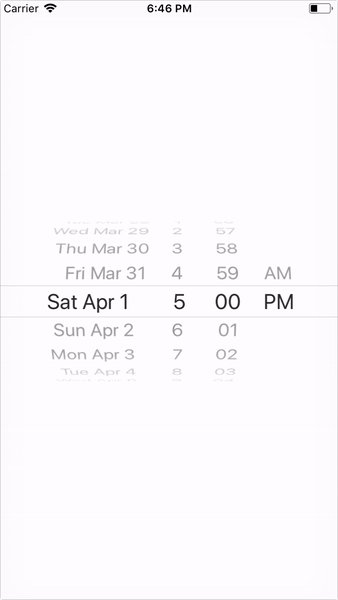
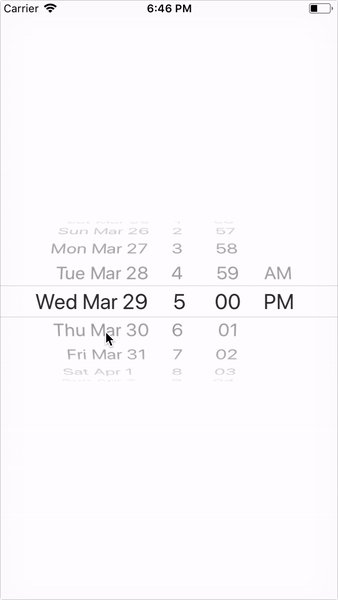
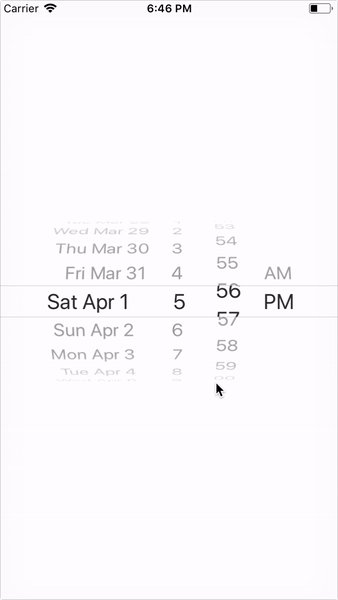
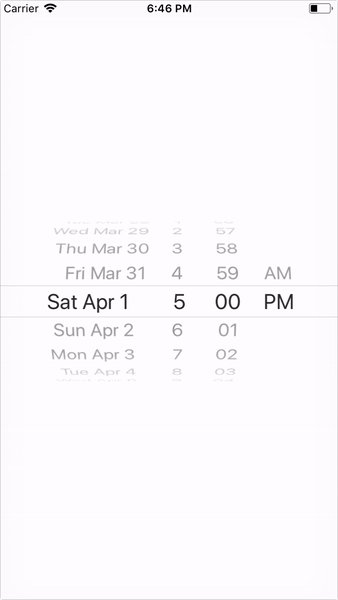
显示一个日期/时间选择器。

S
渲染一个UIProgressView进度条。

渲染一个UISegmentedControl顶部选项卡布局

渲染一个UITabViewController底部选项卡布局
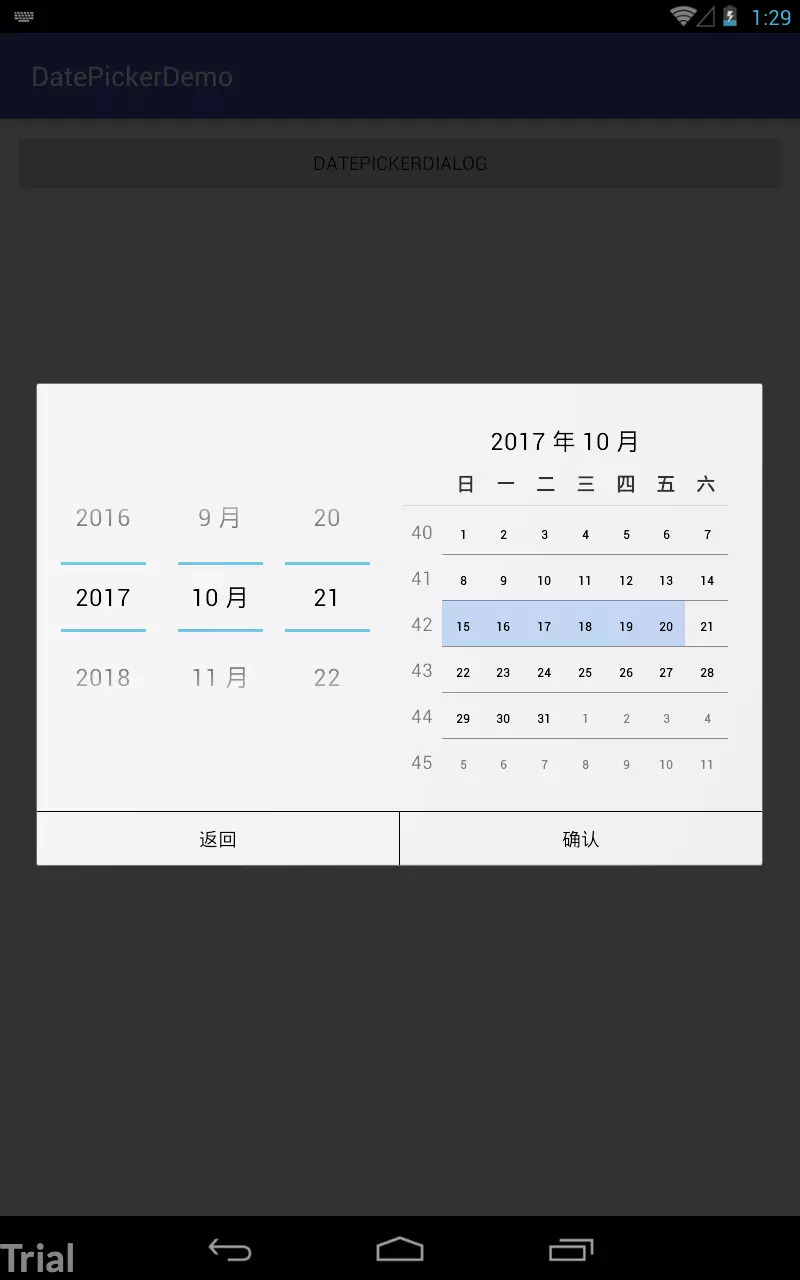
打开日期选择器。

渲染一个DrawerLayout抽屉布局。

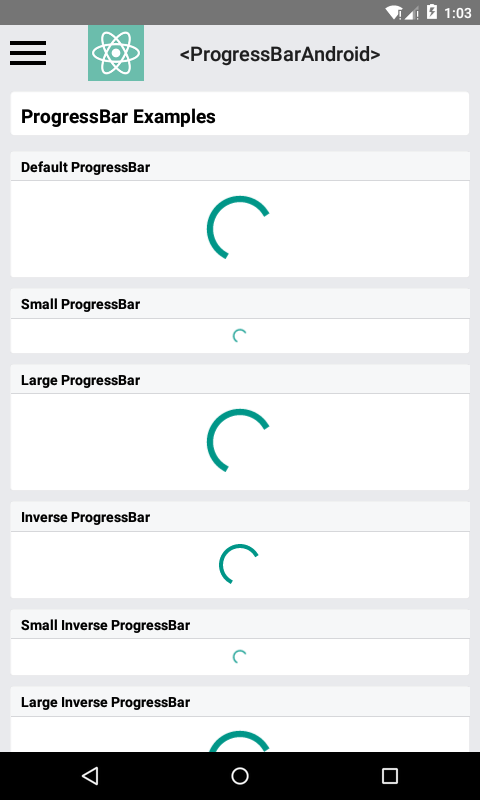
渲染一个ProgressBar进度条。

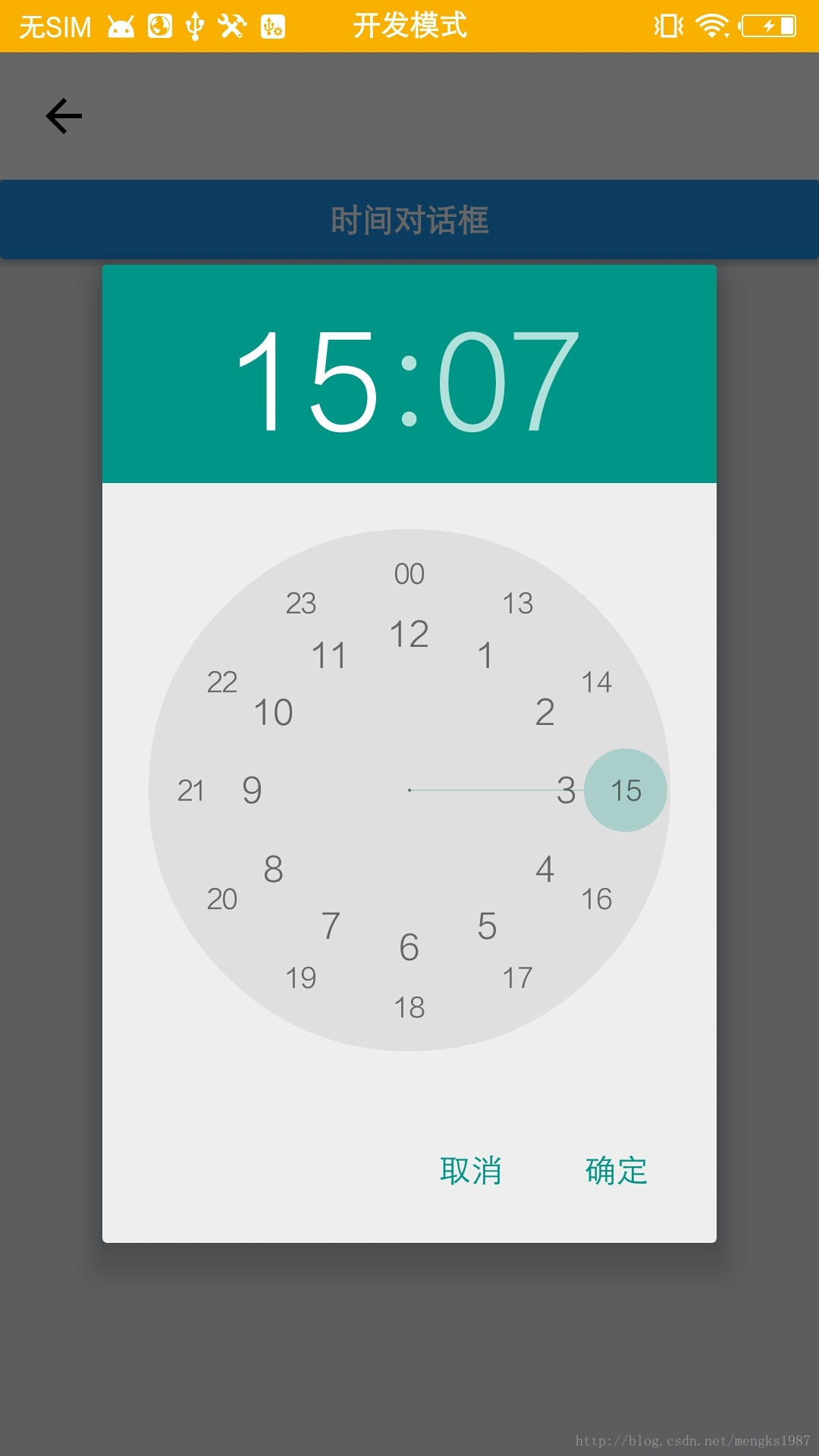
打开时间选择器。

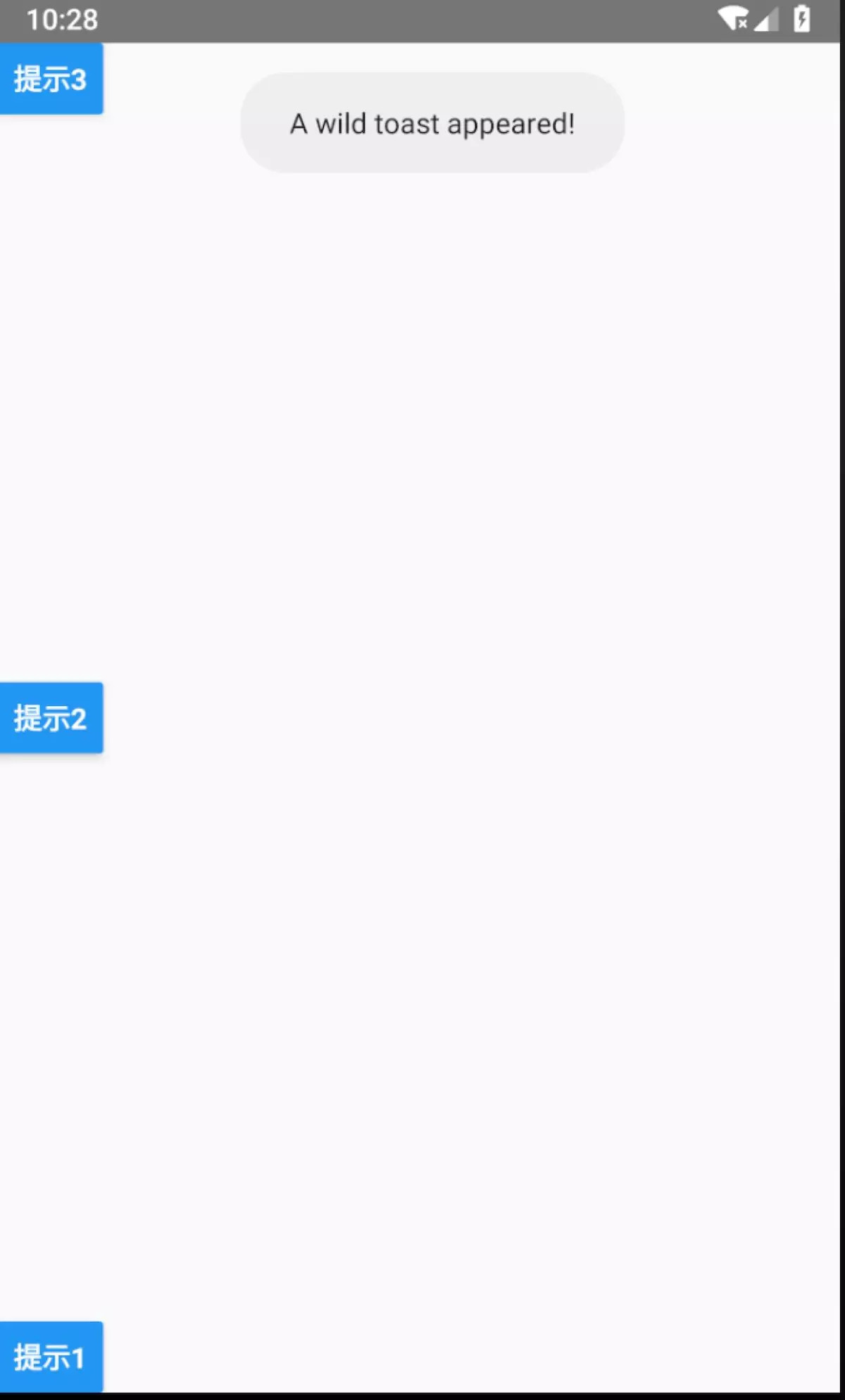
弹出一个Toast提示框。

在顶部渲染一个Toolbar工具栏。

可左右翻页滑动的视图容器。

显示一个圆形的正在加载的符号。

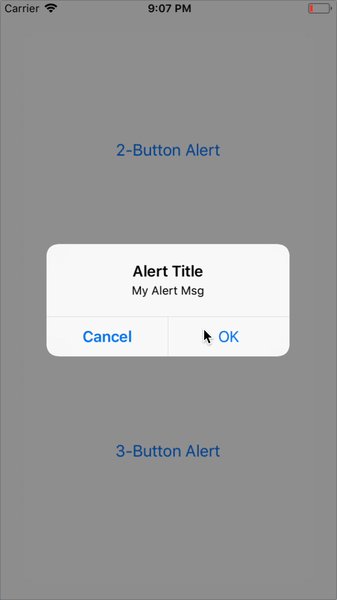
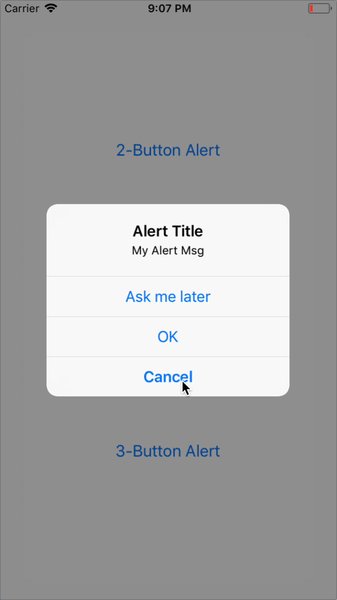
弹出一个提示框,显示指定的标题和信息。


一种视图容器,可以随键盘升起而自动移动。

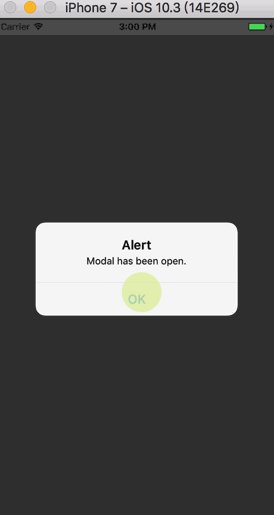
一种简单的覆盖全屏的模态视图。

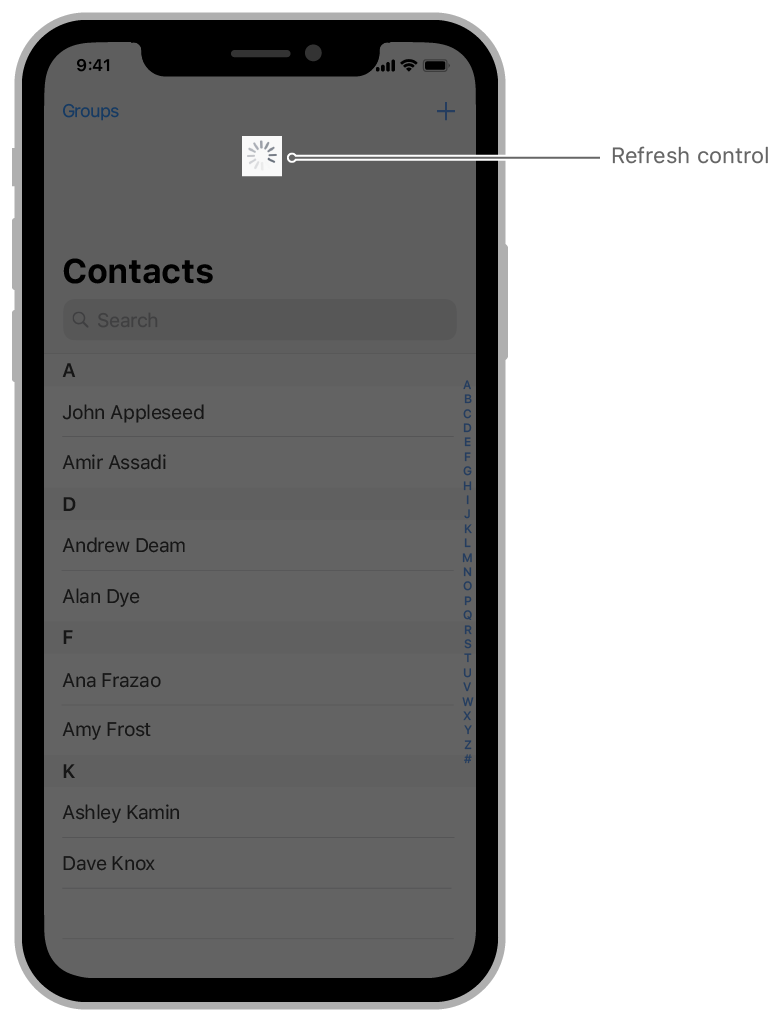
此组件用在ScrollView及其衍生组件的内部,用于添加下拉刷新的功能。

用于控制应用顶部状态栏样式的组件。